
...
Reverse Engineer a historical computational artwork
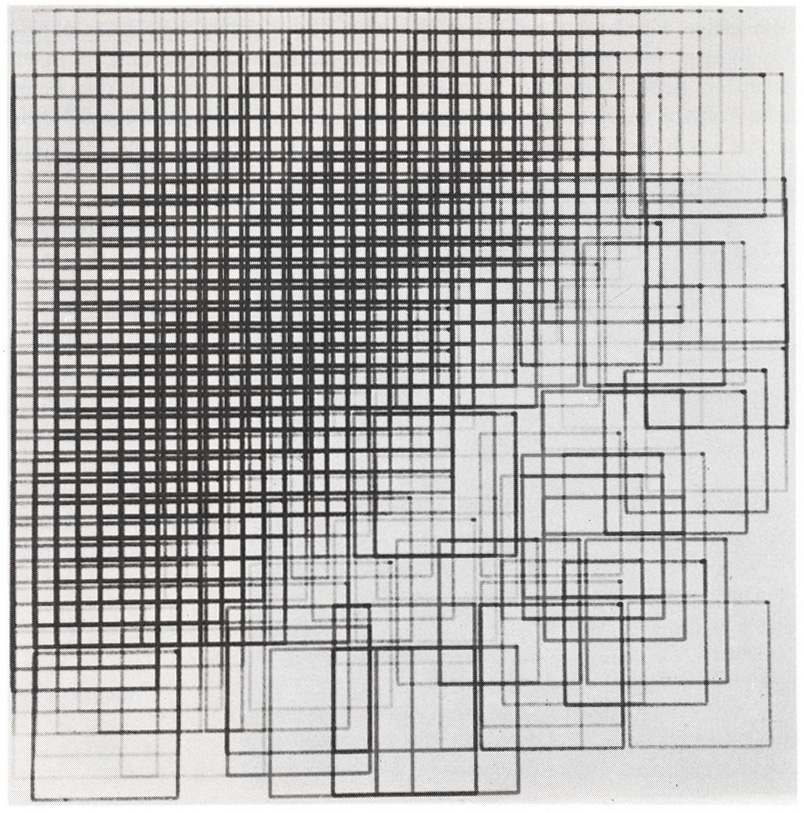
Frieder Nake, Walk-Through-Raster. by Weston Borosky

VanDerBeek and Knowlton, Poemfields. by Mary Bridgens

John Whitney, Arabesque. by Stphanie Noons

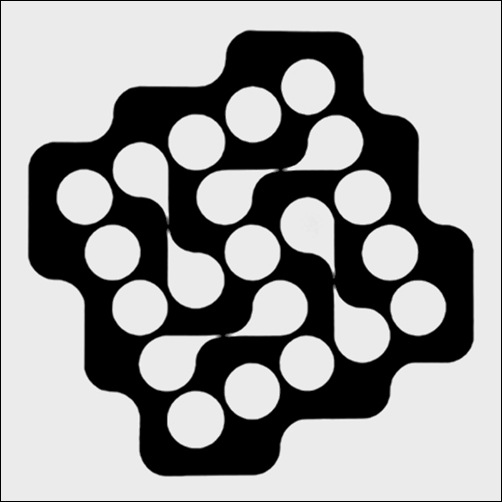
Manuel Barbadillo, Satellite Thumb. by Lily Yue

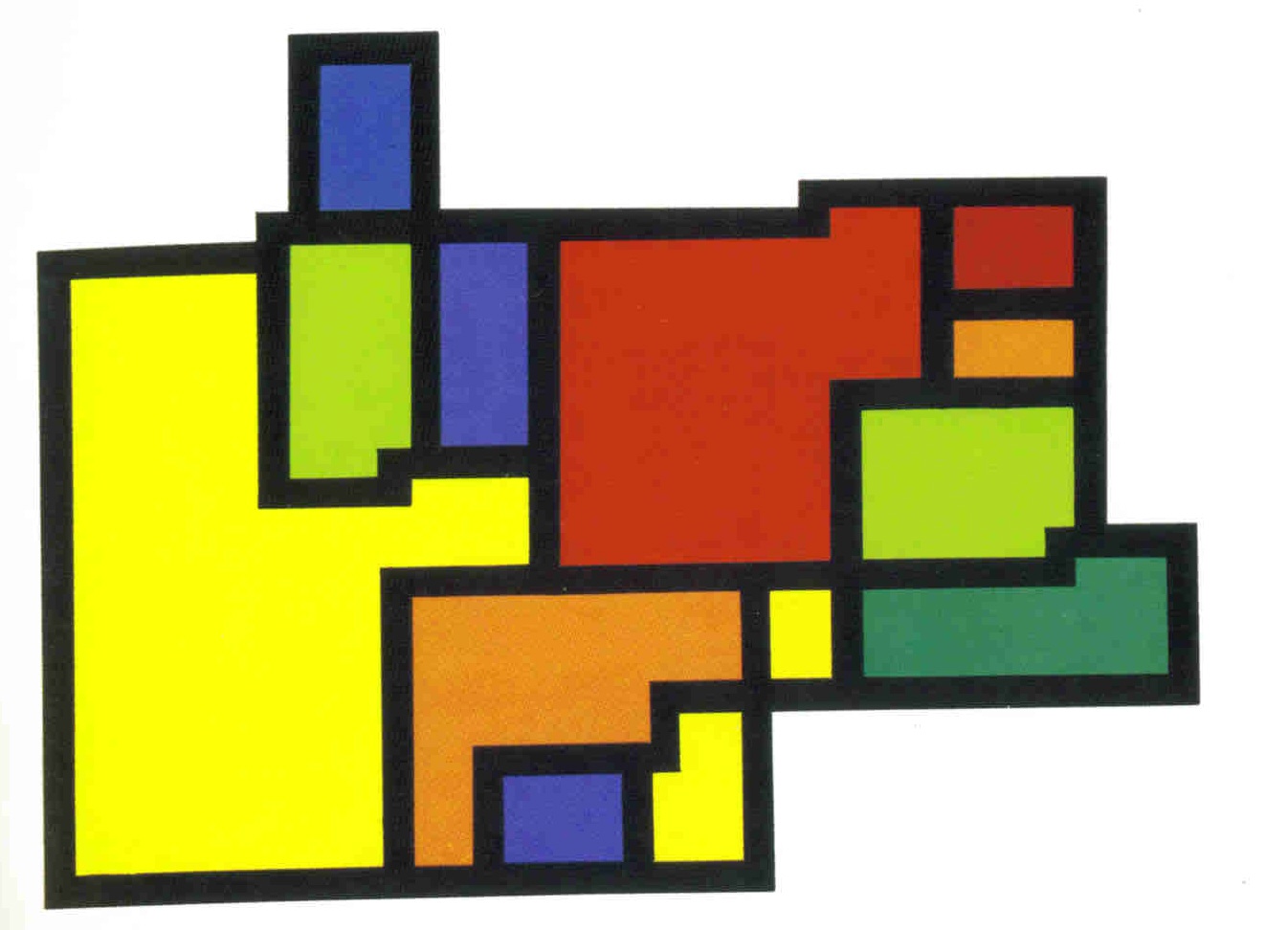
Hiroshi Kawano, Series of Artificial Mondrian. by Arleene Correa

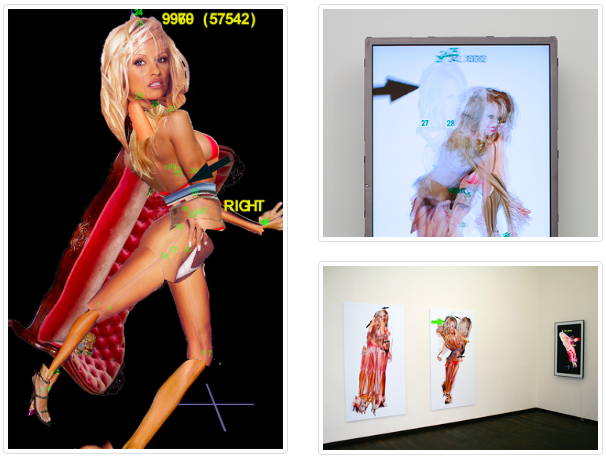
Mark Napier, Pam. by Moriah Weiss

Michael Noll, Parallel Sinusoids with Linearly Increasing Period. by Paola Coimbra Sanabria

Brian Evans, Ode to Joy. by Alex Coppola

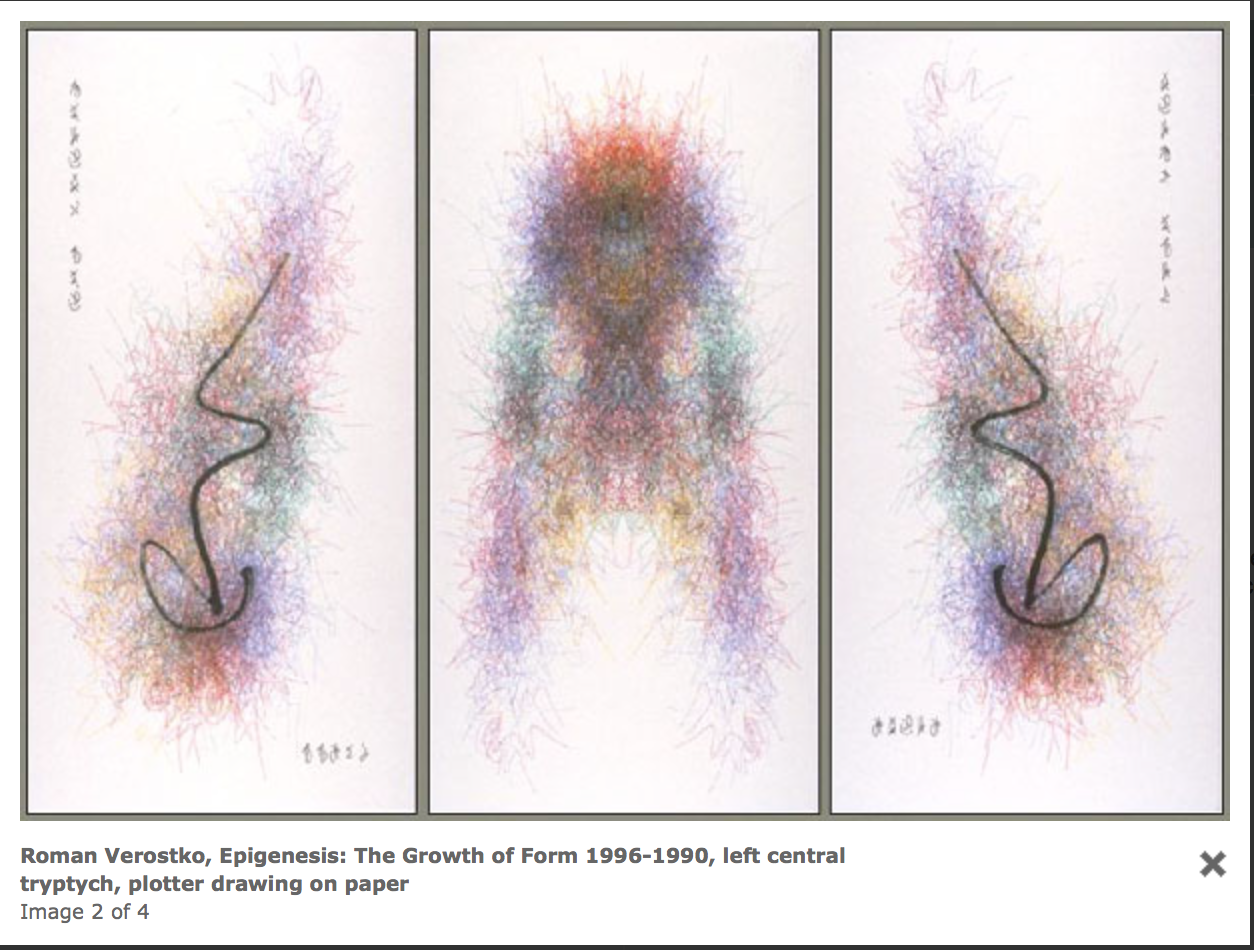
Roman Verostko, Epigenesis. by Gabe Nordlund

Lillian Schwartz. by Alicia Cardell

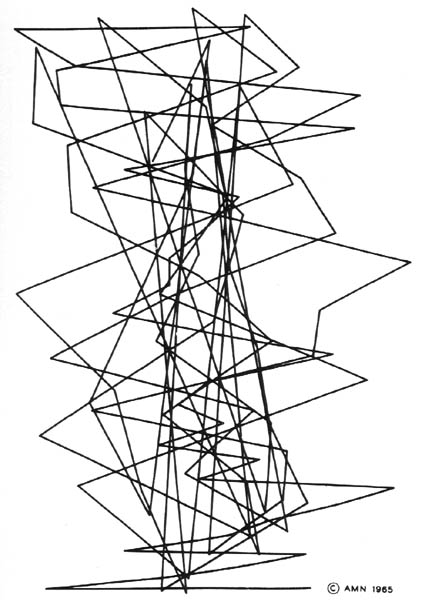
Michael Noll, Gaussian Quadratic. by Kyle Martin

John Cage, Music Walk. by Kalyani Vani

John Whitney, Matrix III. by Miriam Abramik

DeJeesus Kayleen

...
RECIPE Assignments
...
Paola Coimbra:
Multiple circles of varying sizes with black outlines over a white background that bounce around that fluctuate in color. When you click the screen, they freeze and maintain whatever color they currently have.
Interpreted by Miriam Abramik:
Arleene Correa:
Divide a long rectangle into 9 equal parts with thick white lines. Choose a set of complimentary colors and fill the rectangles with the tonal progression of your chosen colors.
Create a small ellipse towards the bottom center of each of the rectangles and fill the ellipse using your 5th rectangle color, (middle tone). Interpreted by Weston Borosky:
Weston Borosky:
-On a square canvas, there is a 3 dimensional cube
-The cube is being viewed at a three-quarters view point so that three faces are clearly visible
-The cube is created using rough 2 point perspective
-The cube takes up ⅔ of the canvas, it sits perfectly in the middle
-The top face of the cube is red, the left face is blue, the right face is green
-The lines that make up the cube are thick and black.
-However the lines do not stop at the corners of the cube, the lines continue onwards to the edge of the canvas.
-Background is monochromatic
Mary Bridgens:
Divide a black canvas into 4 quadrants. In each quadrant, place a white circle. In the first circle, draw a thin, horizontal line that divides it in half. The second circle can be any color besides any shade of blue, or orange. In that circle, draw a thick black or white line that extends from the center of the circle towards the upper left corner of the canvas. The third circle is a series of centered, concentric circles, with a pink to white gradation starting in the outermost ring, and graduating towards the center. The fourth circle is white, but when the mouse is pressed, it turns pink.
Interpreted by Alicia Cardell:
Alicia Cardell:
Divide a white canvas into two quadrants. The left side will only create blue colored cars while the right side will only create red colored cars. When you click on one side, cars will start moving in a parallel line towards the end of the screen. If you click on the left side you will create a blue colored car that will move towards the right hand side of the screen. If you click on the right side you will create a red colored car that will move towards the left hand side of the screen. When you make multiple cars and they intersect, they will make a purple color. Cars will continue off to the end of the screen, all is dependent on the location of the click.
Interpreted by Paola Coimbra:
Interpreted by Mary Bridgens:
Moira Weiss:
A surface is covered in small transparent multicolored circles. The circles colors change depending on their location on the surface. The circles bounce within the width and height of the space. When the circles hit the right and left edges of the surface they increase in size. When they hit the top and bottom they decrease in size.
Interpreted by Alex Coppola:
Alex Coppola:
Instructions for 10 Piece Processing Sequencer
Create a square field of 1000x1000
Place 10 dots evenly distributed at the top of the field.
Each dot will fall to the bottom and return to the top at different speeds You will decide the speed as you see fit.
When each dot passes through the bottom of the field, assign a sound to be triggered for that instant. You are creating a 10 piece percussive suite whose rhythm is based on your assign speeds to each dot.
Interpreted by Arleene Correa:
Access files on GitHub Kayleen Dejeesus:
imagine the corner of a ceiling. you can play with perspective by using a monochrome color scheme. you can choose a point on the X and Y axis in which 3 lines would start and each line would end on their own point. The point where all three lines connect is controlled by the mouse. when pressed the the fill turns back and so it will leave a trail.
Interpreted by Kalyani Vani:
Miriam Abramik:
A pyramid. value from black to white on a square canvas. red background. 6 vertical stripes equally spaced in the background. The lines moves to the right in a loop. The pyramid changes to yellow when you click and the background turns gray.
Zachary Endoso:
A square that is split into two halves. One half is made of multiple diagonals all facing one way. The other half is made of multiple diagonals facing another way. Additionally, try to make the two sets of diagonals converge. Interpreted by Lily Yue:
Lily Yue:
The different size of squares and rectangles fall from the top to the bottom edge in different speed and stop. Each square
Interpreted by Kyle Martin:
Kyle Martin:
Divide the screen into four sections that regularly change to a random color Depending on the section the mouse is in, when the mouse is clicked, a ball will fall from the center of the section and gradually shrink All bouncing balls will also change color whenever they bounce.
Interpreted by Stephanie Noons:
Stephanie Noons:
My conceptual painting has rain ( in the forms of squares, triangles, and circles) that fall and reappear at the top once they hit the bottom. There will be four shapes stationary along one side (one circle, one square, one triangle, one rectangle(for the background)) clicking one of these shapes will change the color of the rain of that shape and/or the background color.
Interpreted by Gabriel Nordlund:
Kalyani Vani:
Having two black colored, figures with leaves of different colors with variation in opacity of the levels going off the backs. The background should be Teal Blue. The screen size of 6 inch by 8 inch canvas.
There should be multiple small leaves in the back not one going of the screen. Remember all though there are multiple leaves,make the angles float up in down as if they are flying on a slow speed, with at least 2 or 3 leaves falling on the floor. The leaves don't have move with the figures but if you want you can make them move to challenge you self. Don't forget the teal blue background should be able to peak thought the repetition of these leaves, which is really important.
Interpreted by Kayleen Dejeesus:
Gabriel Nordlund:
Start on an equal sized background (a square).
Divide the square into six equal rectangles horizontally.
Starting on the left in the top row draw turquoise circles with 30 percent opacity equal to the space given in the row until you reach the right side.
Have each circle overlap half way.
Repeat the pattern now from the right, still keeping the circles turquoise and 30 percent opacity continue till you reach the left.
Below this row starting on the left, now draw green circles with 30 percent opacity double the circumference of the first ones. Have them overlap half way with themselves and half way with the turquoise. Repeat this from the right side now until you have reached the left.
Below the green circles, starting on the left, draw blue circles with 30 percent opacity double the circumference of the green circles. Allow the blue circles to overlap half way with themselves and over lap half way with the green. Repeat this starting from the right side now keeping the opacity, color, and size the same.
Interpreted by Moriah Weiss: